フロントエンドエンジニアのキャリアパス|高年収の業界や仕事内容を解説
公開日:2024/11/12
変更日:2025/11/13

「フロントエンドエンジニアのキャリアパスは?」
「フロントエンドエンジニアはどんな仕事?」
「フロントエンドエンジニアの年収やスキルは?」
と、こんな疑問を抱えている方も多いでしょう。
この記事では、フロントエンドエンジニアのキャリアパスや仕事内容、年収、求められるスキルについて詳しく解説します。また、フロントエンドエンジニアになるためのおすすめ資格や勉強方法も紹介しますので、これからこの分野に挑戦したいと考えている方には必見の内容です。
\業界専門用語で会話OK!/
目次
フロントエンドエンジニアってどんな仕事?
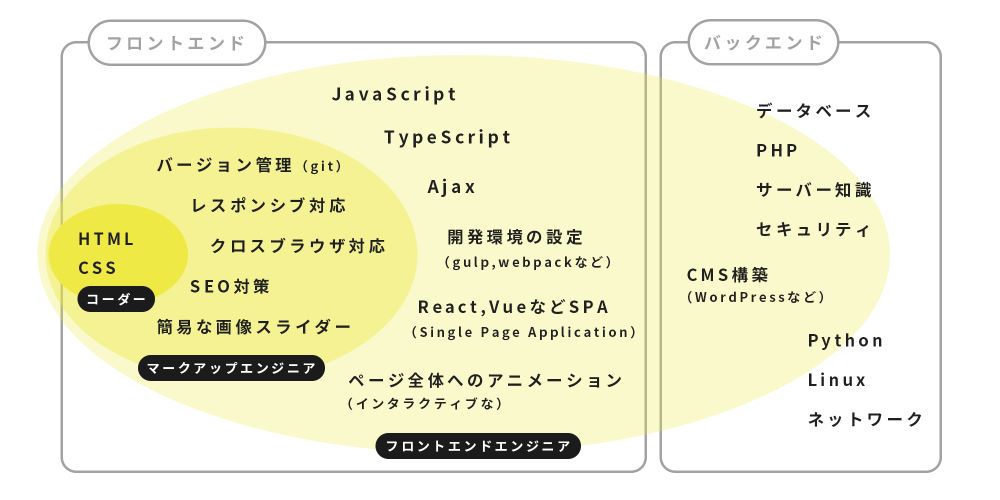
フロントエンドエンジニアは、Webサイトやアプリケーションの見た目や使い勝手を形作る重要な役割を担っています。しかし、具体的にどのような仕事をするのか、他の職種との違いは何か、といった点については、詳しく知らない方も多いかもしれません。
ここでは、フロントエンドエンジニアの仕事内容について詳しく解説し、Webデザイナーやバックエンドエンジニアとの違いについても解説します。それでは、フロントエンドエンジニアの仕事内容から見ていきましょう。
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアの主な仕事は、Webサイトやアプリの見た目や使いやすさを作り上げる職種です。HTML、CSS、JavaScriptなどのコーディングスキルを駆使して、ボタンやメニュー、フォームなど、ユーザーが実際に操作する部分を作る仕事です。
フロントエンドエンジニアの主な仕事は、デザイナーが考えたデザインを実際にWebページとして形にすることです。デザイナーが作った見た目の設計図を元に、ユーザーエクスペリエンス(UX)を高め、使いやすくて魅力的なページを作り上げます。ユーザーがどれだけ使いやすいかを常に考える必要があります。
さらに、フロントエンドエンジニアはレスポンシブデザインも担当します。スマホやタブレット、パソコンなど、どんなデバイスでも見やすく使いやすいように、Webページのレイアウトを自動的に調整する技術です。これにより、どのデバイスを使っても同じように快適に操作できるようになります。
Webデザイナーの仕事との違いは?
フロントエンドエンジニアとWebデザイナーは、しばしば混同されがちですが、役割とスキルセットには大きな違いがあります。
Webデザイナーは、主にWebページの見た目やレイアウトを設計するのが仕事です。これには、色彩やタイポグラフィ(文章を見やすくすること)、画像の配置など、視覚的な要素が含まれます。デザイナーはPhotoshopやSketch、Figmaなどのデザインツールを使って、視覚的なモックアップ(設計図)やプロトタイプ(試作品)を作成します。
一方、フロントエンドエンジニアは、デザイナーが作成した見た目のデザインを実際にコードに落とし込み、Webブラウザで表示・動作する形に仕上げます。デザイナーの考えたデザインを正確に再現するために、HTML、CSS、JavaScriptの知識が不可欠です。また、フロントエンドエンジニアは、ユーザーインターフェースの動作をスムーズにし、ボタンやメニューなどの操作部分を追加する役割も担っています。
バックエンドエンジニアの仕事との違いは?
フロントエンドエンジニアとバックエンドエンジニアの違いについて解説します。まず、バックエンドとは、Webサイトやアプリケーションの裏側で動くシステムのことです。
フロントエンドエンジニアがユーザーの目に触れる部分を担当するのに対し、バックエンドエンジニアはサーバー側のロジックやデータベースの管理を行います。
バックエンドエンジニアは、ユーザーが入力したデータを処理し、保存・管理するためのプログラムを開発します。サーバーの設定やAPI(アプリケーションが互いに通信するための仕組み)の設計、データベースの管理などが含まれます。
具体的な例を挙げると、ユーザーがWebフォームに情報を入力して送信すると、そのデータはバックエンドで処理されます。バックエンドエンジニアは、このデータ処理のロジックを設計し、必要なデータベースに情報を保存します。一方、フロントエンドエンジニアは、この保存されたデータを取り出し、ユーザーに見やすい形で表示する役割を担います。
つまり、フロントエンドエンジニアはユーザーが直接触れる部分を作り、バックエンドエンジニアはその裏でデータを管理し処理する仕組みを作ります。
|
項目 |
フロントエンドエンジニア |
バックエンドエンジニア |
|
主な役割 |
ユーザーインターフェースの開発・実装 |
サーバー側の処理・データベース管理 |
|
使用言語・技術 |
HTML, CSS, JavaScript |
Java, Python, Ruby, PHP, SQL |
|
担当領域 |
Webページのビジュアルと動作 |
データベース設計・管理 サーバーサイドプログラミング |
|
関連職種 |
Webデザイナー |
データベース管理者、システム管理者 |
|
主な目的 |
ユーザーが快適に利用できるWebページを作成 |
サーバーやデータベースが安定して機能するように設計・管理 |
フロントエンドエンジニアに求められるスキル
現代のデジタル社会では、ユーザーにとって使いやすく、美しいデザインのWebページを作成することが求められます。美しいデザインのWebページを作るには、様々な知識やスキルが必要です。
ここでは、フロントエンドエンジニアに必要なスキルについて詳しく解説します。これから紹介するスキルを身につけることで、フロントエンドエンジニアとしてのキャリアをスタートさせるだけでなく、さらなるキャリアアップを目指すことができます。それでは、それぞれのスキルについて詳しく見ていきましょう。
フロントエンドエンジニアのキャリアパスやスキルのご相談はこちら >>
 HTML、CSS、JavaScript等のコーディングスキル
HTML、CSS、JavaScript等のコーディングスキル
フロントエンドエンジニアとして最も基本的かつ重要なスキルは、HTML、CSS、JavaScriptのコーディングスキルです。それぞれのプログラミング言語の特徴を以下にまとめました。
| HTML:見出し、段落、画像など、Webページの基本構造を作成する CSS:色、フォント、マージンなどWebページのデザインやレイアウトを整える JavaScript:クリック、入力などWebページに動的な機能を追加する |
デザインの知識
フロントエンドエンジニアは、デザインの基礎知識も必要です。これは、視覚的に魅力的で使いやすいWebページを作成するためです。色彩理論やタイポグラフィ、レイアウトの基本原則などを理解していることが重要です。
デザインの知識があることで、デザイナーとスムーズにコミュニケーションを取りながら、デザインを忠実にコーディングすることができます。
UI/UXの知識
ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)の知識も重要です。UIはユーザーが実際に操作する部分であり、UXはユーザーがその操作を通じて感じる体験全体を指します。使いやすく直感的なインターフェースを設計し、ユーザーが快適にWebサイトを利用できるようにすることが求められます。例えば、ボタンの配置やフォームのデザインなどを指します。
最新技術への興味
フロントエンドエンジニアを目指す人にとって、常に最新の技術やトレンドにアンテナを張ることは非常に重要です。Web技術は急速に進化しており、新しいフレームワークやライブラリが次々と登場します。例えば、ReactやVue.jsといった最新のJavaScriptフレームワークを学び、適切に活用できるようにすることが求められます。
ReactはFacebookが開発した非常に人気のあるライブラリで、ウェブサイトの複雑なユーザーインターフェースを効率的に構築するのに役立ちます。
また、TypeScriptという言語を使うこともおすすめです。TypeScriptはJavaScriptに型の概念を追加したもので、コードの品質を向上させたり、バグを早期発見するのに役立ちます。
技術は常に進化し続けるため、柔軟性と適応力を持つことが大切です。新しいツールやフレームワークに対する興味を持ち、学び続ける姿勢を持つことで、フロントエンドエンジニアとしてのキャリアを築くための基盤がしっかりと固まります。
これらのフレームワークは、それぞれ特徴や強みを持っているため、プロジェクトの要件に合わせて最適なものを選択することが重要です。以下の表では、それぞれのフレームワークを比較していますのでぜひ参考にしてください。
|
特徴 |
Next.js |
Nuxt.js |
SvelteKit |
Gatsby |
|
基盤となる |
React |
Vue.js |
Svelte |
React |
|
主な特徴 |
サーバーサイドレンダリング(SSR) 静的サイト生成(SSG) |
サーバーサイドレンダリング(SSR) 静的サイト生成(SSG) |
SSR、SSG、クライアントサイドレンダリング |
GraphQLを使用してデータを取り込む |
|
強み |
Reactコミュニティの広大さ、柔軟性、SEOに強い |
Vueの強力なエコシステム、SSR/SSGのバランス、豊富なプラグイン |
高速なビルド時間、開発体験の良さ、TypeScriptとの親和性 |
高速なページロード、コンテンツ重視のサイト、ブログに最適、PWA機能 |
バックエンドの知識
フロントエンドエンジニアであっても、バックエンドの基本的な知識を持っていることは非常に有利です。フロントエンドとバックエンドが連携して動作するためです。例えば、API(アプリケーションが互いに通信するための仕組み)を通じてデータを取得し、表示する必要があります。そのため、サーバーサイドの技術やデータベースの基本的な概念を理解していることが役立ちます。これにより、バックエンドエンジニアとの連携がスムーズになり、プロジェクト全体の効率が向上します。
フロントエンドエンジニアのキャリアパス
フロントエンドエンジニアのキャリアパスは多岐にわたり、将来性や需要も非常に高いです。転職を考えている現職エンジニアにとって、どのようなスキルや知識が必要で、どのようなキャリアパスがあるのかを理解することは非常に重要です。ここでは、フロントエンドエンジニアの将来性や今後の需要について詳しく説明します。この記事を通じて、あなたの具体的なキャリアプランを描くための参考にしてください。
フロントエンドエンジニアの将来性と今後の需要
フロントエンドエンジニアの将来性と需要は非常に高いです。インターネットの普及とデジタル化の進展により、ユーザー体験の向上が重視されており、魅力的で使いやすい設計と開発が求められます。そのため、フロントエンドエンジニアは、企業にとって欠かせない存在です。
また、最新技術への対応能力も重要です。JavaScriptのフレームワークやライブラリは日々進化しており、ReactやVue.jsといったツールの習得はもちろん、TypeScriptのような型付きJavaScriptやGraphQLなどの新しい技術の理解も必要です。これらを習得することで、コードの品質向上や開発効率の向上が期待できます。
さらに、JavaScriptはウェブ開発だけでなく、IoT(Internet of Things)のインターフェースでも使用されています。例えば、Home Assistantは、オープンソースのホームオートメーションプラットフォームで、JavaScriptを使用してインターフェースを構築できます。ユーザーはブラウザ上で、照明、温度、セキュリティカメラなどのスマートデバイスを管理・制御することができます。その他にも、工業や農業、ヘルスケア製品や駐車場など、至るところで様々なIoTアプリケーションにJavaScriptが使われています。そのため、フロントエンドエンジニアのスキルセットはますます広がり、その需要はさらに増加しています。
フルスタックエンジニア
フロントエンドエンジニアとしてのキャリアを進める中で、フルスタックエンジニアを目指すことも一つの選択肢です。フルスタックエンジニアは、フロントエンドとバックエンドの両方の開発に精通しており、幅広い技術スキルを持っています。そのため、プロジェクト全体を見渡し、効率的に開発を進めることができます。
フルスタックエンジニアになるためには、バックエンドの知識も必要です。具体的には、サーバーサイドのプログラミング言語(例:Node.js、Python、Rubyなど)やデータベースの操作技術を学ぶことが求められます。これらのスキルを習得することで、フルスタックエンジニアとしてのキャリアを築くことができます。
Webディレクター
Webディレクターは、プロジェクトの企画・進行管理を担当し、デザインや開発チームとの橋渡し役を担います。フロントエンドエンジニアとしての経験を活かし、ユーザー体験やインターフェース設計に関する深い知識を持っていることが強みとなります。
Webディレクターになるためには、コミュニケーションスキルやプロジェクト管理能力が必要です。さらに、マーケティングやビジネスの知識を身につけることで、より幅広い視点からプロジェクトを成功に導くことができます。
フロントエンドエンジニアとしてのキャリアを極める
最後に、フロントエンドエンジニアとして専門性を極める道もあります。特定の分野に特化したスキルを深め、高度な技術を持つエキスパートとして活躍することができます。例えば、UI/UXデザインのスペシャリストや、パフォーマンス最適化のエキスパートなど、多岐にわたる専門領域があります。
専門性を高めることで、独立やフリーランスとして働くキャリアを歩むことも可能になります。
キャリアを極めるためには、最新技術のトレンドを追い続け、継続的に学び続ける姿勢が重要です。専門的な知識を深めることで、業界内での評価も高まり、より多くのチャンスが得られるでしょう。
フロントエンドエンジニアの年収 | 業界別に年収比較
フロントエンドエンジニアの年収は、業界や経験年数、勤務地によって大きく異なります。ここでは、主要な業界別にフロントエンドエンジニアの年収を比較し、その特徴を詳しく解説します。
①IT業界
IT業界では、フロントエンドエンジニアの需要が高いため、他の業界と比較して年収が高い傾向にあります。例えば、東京都内の企業では、経験年数5年未満のフロントエンドエンジニアであっても年収が500万円を超えることが一般的です。経験を積むことで、年収600万円以上も期待できます。
②広告・メディア業界
広告・メディア業界では、クリエイティブなプロジェクトが多く、フロントエンドエンジニアのスキルが重宝されます。この業界では、経験年数に応じて年収が増加しやすく、平均年収は400万~700万円程度です。特にデザインやUI/UXに強いエンジニアは高い評価を受けやすいです。
③ECサイト・リテール業界
ECサイトやリテール業界では、ユーザー体験を向上させるためにフロントエンドエンジニアが必要不可欠です。この業界では、売上に直結するため、高いスキルを持つエンジニアには高い報酬が支払われます。平均年収は400万~600万円ですが、大手企業ではそれ以上の年収も可能です。
④スタートアップ企業
スタートアップ企業では、フロントエンドエンジニアに対して柔軟な働き方を提供する一方で、年収は他の業界と比べてやや低めです。初期段階の企業では、年収300万~500万円が一般的ですが、企業の成長に伴い昇給のチャンスもあります。また、ストックオプションなどの報酬形態も考慮されることが多いです。
フロントエンドエンジニアにおすすめの資格
フロントエンドエンジニアとしてのスキルを証明し、キャリアアップを図るために役立つ資格について4つ紹介します。これらの資格を取得することで、採用担当者に自分の知識とスキルをアピールすることができ、転職市場での競争力が高まります。また、資格取得を目指す過程で得られる知識と経験は、実際の業務にも大いに役立ちます。
ここでは、特にフロントエンドエンジニアにとっておすすめの4つの資格を詳しく解説します。それぞれの資格がどのような内容で、どのように役立つのかを理解し、自己成長とキャリアの発展に繋げてください。
HTML5プロフェッショナル認定資格
難易度:★★★☆☆
HTML5プロフェッショナル認定資格は、HTML5に関する専門知識を証明するための資格です。この資格を取得することで、最新のWeb標準に対応したWebサイトの作成や、ユーザー体験を向上させるための技術を習得していることを証明できます。特に、HTML5のタグやAPIを理解し、効果的に活用できるスキルが求められます。
初心者から上級者まで幅広いレベルに対応しているため、現職のフロントエンドエンジニアだけでなく、これからフロントエンドエンジニアを目指す方にもおすすめです。
JavaScript Specialist認定資格
難易度:★★★★☆
JavaScript Specialist認定資格は、JavaScriptの深い知識と実践的なスキルを証明するための資格です。JavaScriptはフロントエンド開発において不可欠なプログラミング言語であり、動的なWebコンテンツの作成や、ユーザーインターフェースの改善に使用されます。
この資格を取得することで、JavaScriptの基礎から高度なテクニックまでを習得し、実際のプロジェクトで即戦力として活躍できることを証明できます。また、ReactやAngularなどのフレームワークを扱う上での土台となるため、キャリアの幅を広げることができます。
Webクリエイター能力認定試験
難易度:★★★☆☆
Webクリエイター能力認定試験は、Web制作に必要な基本的なスキルを評価する資格です。この試験では、HTMLやCSSの基本から、Webデザインやユーザーインターフェースの構築まで、幅広い知識が問われます。
特に、Webサイトをゼロから設計し、実装する能力が重視されるため、フロントエンドエンジニアとしての基礎力を固めるのにおすすめです。
ウェブデザイン技能検定
難易度:★★★★☆
ウェブデザイン技能検定は、日本国内で認知度の高い国家資格です。この資格は、ウェブデザインの基本的な知識と実務スキルを評価するもので、1級から3級までのレベルがあります。
実技試験では、デザインの基本原則を理解し、適切なデザインを作成する能力が問われます。また、HTMLやCSSを用いたコーディングの実技も含まれており、デザインとコーディングの両方に精通していることが求められます。
フロントエンドエンジニアになるには?
フロントエンドエンジニアとしてのキャリアを目指すには、まずは必要な知識とスキル習得が欠かせません。そこでフロントエンドエンジニアに求められる知識をどのように学ぶかについて詳しく解説していきます。
ここでは、フロントエンドエンジニアになるための「知識をつける」「成果物を作る」「経験を積む」という3つのステップをお伝えします。これからフロントエンドエンジニアを目指す方や、転職を考えている現職エンジニアの方々も、ぜひ参考にしてみてください。
知識をつける
フロントエンドエンジニアになるためには、まず基礎的な知識をしっかりと身につけることが重要です。HTML、CSS、JavaScriptといったコーディングスキルはもちろん、WebデザインやUI/UXの知識も必要です。これらの知識を学ぶためには、以下のような方法があります。
独学で学ぶ方法
独学でフロントエンドエンジニアになるためには、オンラインコースを活用するのが効率的です。おすすめのオンラインコースを3つ紹介します。
Udemyのフロントエンド開発コース
Udemyは、初心者から上級者まで幅広いレベルのコースを提供しています。インタラクティブな学習体験を通じて、HTML、CSS、JavaScriptの基本を学ぶことができます。
CodecademyのWeb開発コース
Codecademyは、インタラクティブな学習体験を提供するオンライン教育サイトです。HTML、CSS、JavaScriptをはじめとする基本的なスキルを体系的に学ぶことができます。
freeCodeCamp
freeCodeCampは、無料で利用できるオンライン学習プラットフォームです。多くの実践的なプロジェクトを通じて、実際の開発経験を積むことができます。
プログラミングスクールや専門学校で学ぶ
独学が難しいと感じる方や、体系的に学びたい方にはプログラミングスクールや専門学校での学習がおすすめです。これらの教育機関では、経験豊富な講師から直接指導を受けられるため、効率的にスキルを習得することができます。
テックキャンプ
テックキャンプは、短期間で集中してプログラミングスキルを習得できるプログラムを提供しています。実践的なカリキュラムと充実したサポートが特徴です。
DMM WEBCAMP
DMM WEBCAMPは、実務経験を積んだ講師陣による指導が受けられるプログラミングスクールです。特に、フロントエンド開発に特化したコースが充実しています。
ブログや個人のポートフォリオサイトなど成果物を作る
知識を身につけたら、実際に成果物を作成して自分のスキルを証明することが大切です。
ポートフォリオは、自分のデザインスキルや経験をアピールするための最適なツールです。ブログやポートフォリオサイトを作成し、プロジェクトを公開することで、自分の実力をアピールすることができます。
クラウドソーシングなどで経験を積む
実際のプロジェクトに参加することで、実務経験を積むことができます。クラウドソーシングサイトを活用すれば、様々なプロジェクトに携わる機会が得られます。
また、プロジェクトに参加することで、クライアントとのコミュニケーションや実践的な問題解決能力を磨くことができます。
また、実務経験を積むことで、ポートフォリオの内容も充実し、転職活動において大きなアピールポイントとなります。
まとめ
この記事では、フロントエンドエンジニアの仕事内容や求められるスキル、さらにはキャリアパスやおすすめの資格について詳しく解説しました。フロントエンドエンジニアとして成功するためには、HTML、CSS、JavaScriptのコーディングスキルだけでなく、デザインやUI/UXの知識も必要です。また、最新技術に興味を持ち続ける姿勢やバックエンドの知識も重要です。
フロントエンドエンジニアになるための道のりは多岐にわたりますが、独学で学ぶ方法やプログラミングスクール、専門学校の活用、クラウドソーシングでの実務経験など、さまざまな手段を通じてスキルを磨くことができます。また、ブログや個人のポートフォリオサイトを作成し、自分の成果物を公開することで、スキルの証明やキャリアの向上に繋がります。
転職エージェントHIGH-FIVEでは、フロントエンドエンジニアへの転職をサポートするための専門的なアドバイスや求人情報を提供しています。また応募書類の添削や面接対策から年収交渉まで、あなたのキャリアアップを全力でサポートします。フロントエンドエンジニアとしてのキャリアを考えている現職のエンジニアの方は、ぜひHIGH-FIVEお問い合わせください。詳しい情報や具体的なキャリアパスについてアドバイスを得られるでしょう。
カテゴリ
タグ
この記事を書いた人

HIGH-FIVE編集部

クリエイティブ業界に精通した転職エージェントが、一人ひとりの転職活動をきめ細かくフォロー。
ご登録いただくことで、あなたの強みを引き出し、企業との本質的なマッチングを叶えます。