将来性があるフロントエンドエンジニアの要素とは?社会情勢・経済動向から紐解いて解説
公開日:2024/08/23
変更日:2025/10/10

\業界専門用語で会話OK!/
インターネットとデジタル技術の進化が続いている現在、フロントエンドエンジニアは非常に重要な存在です。中でもUI/UXデザインをはじめとするデザイン思考を深く理解しているフロントエンジニアは、AIやIoT、AR/VRなどの先進技術が生活や仕事の基盤となる未来 社会においてさらに重宝されることが予想されます。
本記事では、フロントエンドエンジニアの仕事内容や必要なスキル、類似エンジニアとの違い、転職市場の動向とこれからのフロントエンドエンジニアに求められる要素などについて改めて詳しく解説します。今後のキャリアを築くためのヒントになれば幸いです。
フロントエンドエンジニアの仕事内容
■フロントエンドエンジニアとは
フロントエンドエンジニアは、Webサイトやアプリケーションにおいてユーザーが直接目にする部分である「フロントエンド(前面)」を開発・設計するエンジニアです。見た目の美しさのみならずユーザーの利便性や快適さを考慮した設計が非常に重要で、レスポンシブデザインの実装やアクセシビリティ(障害者や高齢者を含む全てのユーザーが使いやすいデザイン)の考慮はもちろん、バックエンドと連携しながら動的なデータ表示を行うこともあります。ときにはSEO対策を始めとしたマーケティング分野の知識も求められる場合があり、その業務範囲は非常に多岐に渡ります。
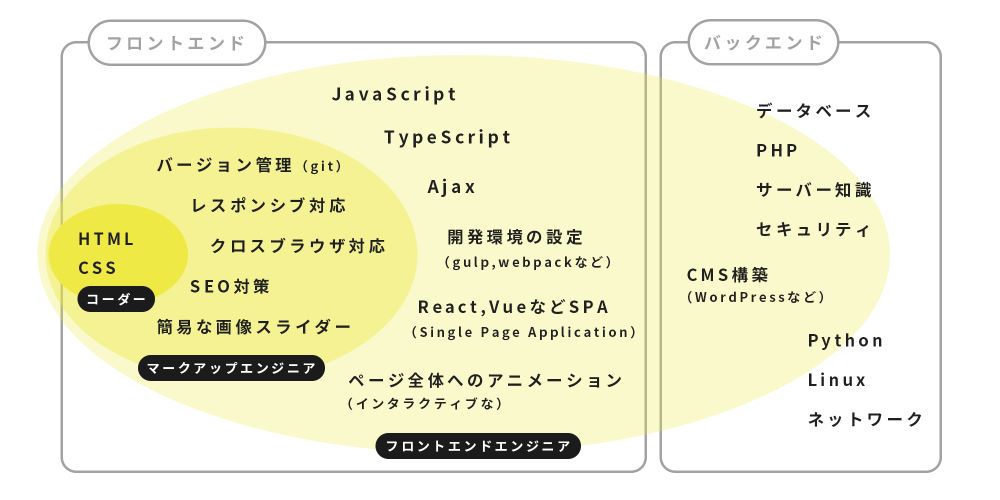
■フロントエンドエンジニアが扱う主な言語、ツール、技術
 フロントエンドエンジニアが主に使用する技術には以下のようなものがあります。
フロントエンドエンジニアが主に使用する技術には以下のようなものがあります。
1. HTML(Hypertext Markup Language):
HTMLとはWebページの骨格を形成する言語です。見出しや段落、リンク、画像などページに表示される要素を記述し、コンテンツの構造を定義します。
2. CSS(Cascading Style Sheets):
CSSとは、HTMLで定義された要素の見た目を装飾するための言語です。フォント、色、レイアウトなどの指定や、アニメーションの実装を行います。レスポンシブ対応、クロスブラウザ対応にも関わっています。
3. JavaScript:
JavaScriptとは、Webページに動きを加えるためのプログラミング言語です。スライダーなどの簡易的な動作はもちろん、ユーザーの操作に応じてリアルタイムにコンテンツを変化させるインタラクティブなアニメーションの実装やデータのやり取りなどを行います。
Ajax:
Asynchronous JavaScript and XMLの略で、非同期通信を用いてWebページの一部を更新することなくデータをやり取りする技術です。ページ全体を再読み込みする必要がないため、ユーザーの待ち時間が短縮されUXの向上に役立ちます。
TypeScript:
Microsoftによって開発された、JavaScriptに静的型付け機能を追加した言語です。コード内の変数や関数の引数、戻り値に対して型を明示できるため、コードを実行せずともエラーを検知できる・不測の事態を起こしにくくなるなどの利点があり大規模なアプリケーション開発に適しています。
React、Vue.js、Angula:
Webアプリケーション開発において最も人気のあるJavaScriptフレームワークです。UI構築におけるSPA(Single Page Application)などで開発効率を大幅に向上させます。プロジェクトの規模、要件、開発チームのスキルなどによってどのフレームワークを選ぶかが異なります。
4. バージョン管理システム(Git):
複数のエンジニアが協力して作業を行う際に、コードのバージョンを管理するためのツールです。変更履歴を追跡し、複数人での開発を円滑に進めるために必要です。
5. テスト&デバッグツール:
品質の高いコードを書くためには、テストとデバッグが不可欠です。JestやCypressなどのテストフレームワークを使用し、ブラウザのデベロッパーツールを駆使してバグを解消します。
6. API:
バックエンドと連携する際に必要です。フロントエンドエンジニアはAPIを利用してデータを取得し、それをWebページに表示します。RESTful APIやGraphQLが一般的です。
7.SEO(検索エンジン最適化):
検索エンジンにWebサイトを高く評価してもらうために必要です。特にフロントエンドエンジニアが対応するテクニカルSEOの要素には以下のようなものが含まれます。
ページ速度の最適化
画像の最適化、コードのミニファイ、キャッシュの活用、サードパーティスクリプトの最小化など、ページの読み込み時間を短縮するための技術を実装します。Google「PageSpeed Insights」などのツールを使用して、パフォーマンスを評価・改善します。
モバイルフレンドリー対応
レスポンシブデザインを採用し、モバイルデバイスでも適切に表示されるようにサイトを設計します。また、タッチポイントの最適化や、モバイルでのページ速度改善も行います。
構造化データの実装
構造化データ(リッチスニペットなど)は、検索エンジンにコンテンツの意味をより明確に伝えるための手段です。Schema.orgのマークアップを使用して検索エンジンに特定の情報を提供し、検索結果での表示を改善します。これにより、リッチリザルトの獲得やクリック率の向上が期待できます。
コンテンツのレンダリング
JavaScriptフレームワーク(React, Angular, Vue.jsなど)を使用する場合、検索エンジンがコンテンツを適切にインデックスできるようサーバーサイドレンダリング(SSR)や動的レンダリングを実装します。これにより、検索エンジンがJavaScriptを正しく処理できない場合でも、コンテンツが適切にインデックスされるようにします。
メタデータの最適化
メタタグ(タイトルタグ、メタディスクリプション、メタキーワードなど)は、SEOにおいて重要な役割を果たします。検索エンジンにページの内容を正しく伝えることで、検索結果での表示を最適化します。
インデックス制御
robots.txtやメタタグを使用して、どのページを検索エンジンにインデックスさせるか、またはさせないかを制御します。重要でないページや重複するコンテンツをクロールさせないことで、SEO効果を高めることができます。
URLの正規化
重複コンテンツが原因でSEOが分散しないようにするための手法です。rel=”canonical”タグを使用して、検索エンジンにオリジナルのコンテンツを示すことで、適切なページランクを維持します。
セキュリティ対策(HTTPSの導入)
Webサイトのセキュリティを強化し、検索エンジンからの信頼性を向上させます。
■より高度で専門的なUI/UXに特化
フロントエンドエンジニアと混同しやすい職種にコーダー、マークアップエンジニアがあります。コーダーはデザインや設計図に基づいてコードを書くだけの役割を指すことが多いのに対し、マークアップエンジニアはHTMLやCSSを中心としたマークアップ言語に特化してアクセシビリティやSEOまで考慮したマークアップを記述することが求められます。
一方フロントエンドエンジニアは、HTMLとCSSに加えてJavaScriptを用いてインタラクティブな機能を追加したり、フレームワークを用いて大規模なアプリケーション開発を行います。デザインを理解したうえで、ユーザーエクスペリエンス(UX)を最適化するための設計と開発を行うことが求められます。
他にも、フロントエンドとバックエンドの両方を担当するスキルを持ったフルスタックエンジニアと呼ばれるエンジニアも存在します。フロントエンドエンジニアとフルスタックエンジニアの違いは、いわば専門性の深さです。幅広い技術をバランスよく扱えるフルスタックエンジニアに対し、フロントエンドエンジニアはより高度で専門的なUI/UXの実装に特化したエンジニアと言えるでしょう。
社会情勢・経済動向からみたフロントエンドエンジニアの需要
2024年以降、デジタル化の加速と働き方の多様化により、フロントエンドエンジニアの需要はますます高まると予想されます 。企業はオンラインプレゼンス(オンライン上での存在感や知名度、ブランディングを構築すること)の強化を図り、UX向上に注力しているため、よりUI/UXに優れた フロントエンドエンジニアが求められるようになることが予想されます。
またAIや機械学習の進展により、インタラクティブ要素やパーソナライズ技術を駆使した高度なフロントエンド開発が求められるでしょう。具体的には、ECサイトのレコメンデーションシステムや、リアルタイムに質問ができるチャットボットとの連携などが挙げられます。
さらにフィンテックやヘルスケア、エドテックなどの新興業界でもフロントエンドエンジニアの需要は拡大しています。特にサイバーセキュリティやデータプライバシーが重視される分野では安全で使いやすいUI設計が不可欠となり、フロントエンドエンジニアの技術が活かされる場面が増えるでしょう。
フロントエンドエンジニアとして転職するには
■フロントエンドエンジニアの転職市場状況
現在、フロントエンドエンジニアの転職市場は非常に活況です。デジタル化の進展 に伴い即戦力として活躍できるエンジニアが求められている他、リモートワークの普及によって地方在住者やフリーランスの活躍の場が広がっており、柔軟なキャリア構築が可能になっています。
求人市場において特に注目されているのが、ReactやVue.jsなど最新フレームワークに精通したエンジニアや、モバイルファーストの設計が得意なエンジニアです。またUI/UXデザインの知識を持ち、デザイン思考を取り入れた開発ができる人材は特に評価が高くなっています。
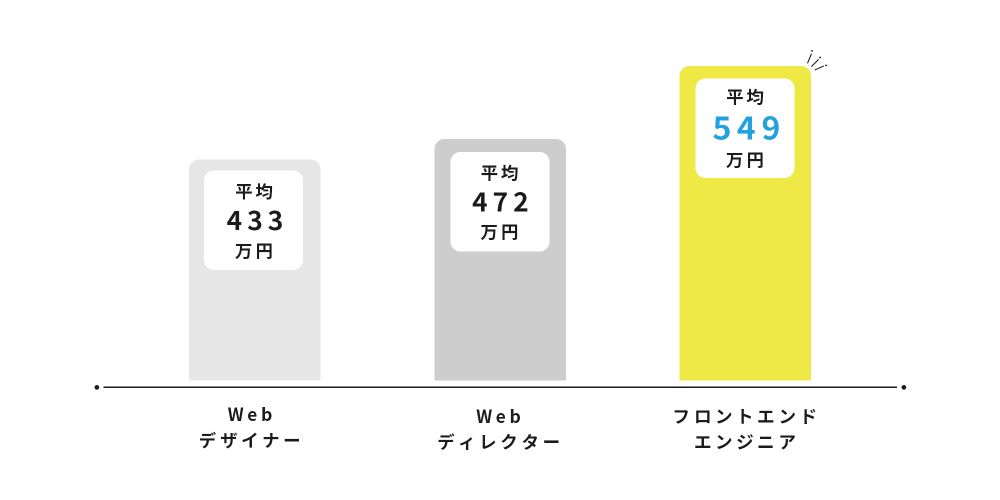
※出典:求人ボックス 給料ナビより(2024年)
給与面でも、経験やスキルに応じて高い報酬が期待できるのが特徴です。WebデザイナーやWebディレクターと比較してもフロントエンドエンジニアの平均年収は高いうえ、複数のフレームワークに精通しており大規模プロジェクトをリードできるような人材は年収700万円~1000万円クラスのオファーも可能です。転職エージェントや求人サイトを利用する際はスキルの棚卸しをしっかり行い、自分の強みを明確にしておくことが成功の鍵となります。
■競争力の高いフロントエンジニアになるために
フロントエンドエンジニアとして競争力を高めるためには、以下のスキルや知識を習得することが重要です。
1. 最新のフレームワークとライブラリ:
ReactやVue.jsなど、最新のフレームワークを習得することで効率的な開発が可能になります。これらのフレームワークは業界で広く採用されており、プロジェクトの規模に応じて適切な選択が求められます。
2. UI/UXデザインの理解:
デザイン思考やユーザー中心設計(UCD)の考え方を取り入れることで、より使いやすく魅力的なインターフェースを設計できます。また、FigmaやAdobe XDなどのデザインツールの使い方を習得することも役立ちます。
3. パフォーマンスの最適化:
Webページの読み込み速度やインタラクションのスムーズさは、UXに直結します。パフォーマンスを最適化するための技術やツール(例:Lighthouse、Webpackの最適化)を学び、実際のプロジェクトで活用することが重要です。
4. セキュリティ知識:
Webアプリケーションのセキュリティは、特に重要です。XSSやCSRFなどの脆弱性を理解し、それらを防ぐための対策を講じる能力が求められます。
5. SEOとWebアクセシビリティ:
SEOやWebアクセシビリティの知識は、ビジネス上の成功に直結します。特にGoogleの検索アルゴリズムやWCAG(Web Content Accessibility Guidelines)に基づいたサイト設計を行うことで、ユーザーの利便性を向上させることができます。
まとめ
フロントエンドエンジニアはデジタル時代において重要な役割を担う職種であり、今後も需要が高まり続けることが予想されます。転職市場においてもフロントエンドエンジニアの需要は高く、特に最新の技術やデザイン思考を取り入れたエンジニアは高く評価されています。今後のキャリア形成において、常に新しい技術を学び続ける姿勢とユーザー視点に立った設計を心がけることが成功の鍵となるでしょう。
カテゴリ
タグ
この記事を書いた人

HIGH-FIVE編集部

クリエイティブ業界に精通した転職エージェントが、一人ひとりの転職活動をきめ細かくフォロー。
ご登録いただくことで、あなたの強みを引き出し、企業との本質的なマッチングを叶えます。