【IT業界用語集/Webデザイナー編】知っているけど説明できない…。その”なんとなく知識”そろそろ卒業しませんか?
公開日:2023/03/31
変更日:2025/05/25

\業界専門用語で会話OK!/
Webサイトの構成に関する用語
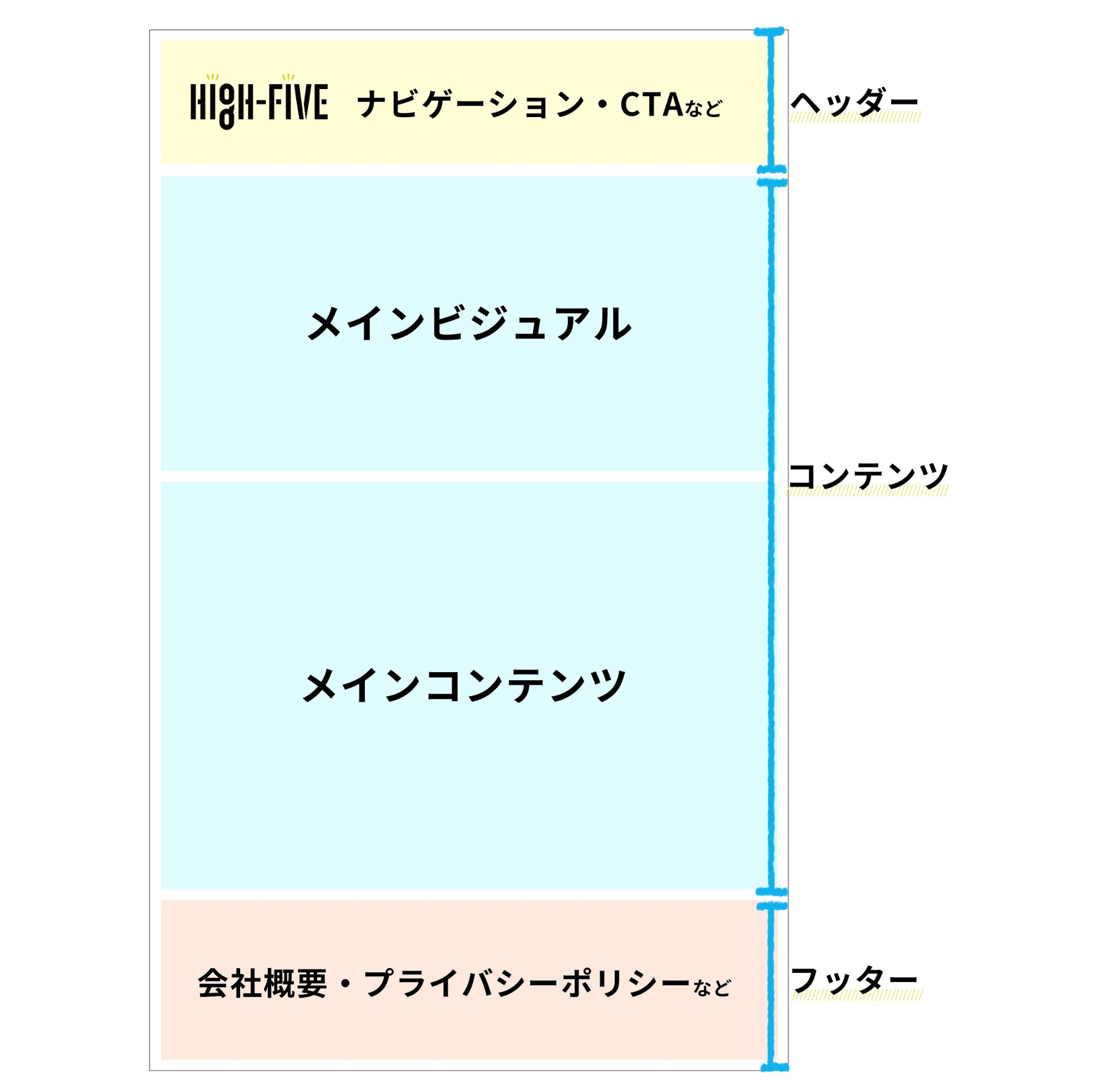
Webサイトの構成は、ヘッダー・ナビゲーション・サイドバー・コンテンツ・フッターなどによって成り立ちます。これらの要素は、Webサイト構築において絶対的に必要なものであり、一つでも欠けてしまうとサイト自体が機能しません。

―ヘッダー
ヘッダーには企業のロゴ、グローバルナビゲーション、CTA(行動喚起のためのクリエイティブ)、検索窓などを配置します。ユーザーがサイトに訪れた際に一番最初に目にする部分でもあるため、情報を分かりやすく整理し、使いやすい設計とユーザーの目を引くようなデザインにする必要があります。またグローバルナビゲーションは、検索エンジンに主要コンテンツを指示する役割も担っているため、SEOにも非常に有効です。
―コンテンツ
コンテンツには、メインビジュアル(キービジュアル)や、サイトを構成するメインコンテンツなどを配置します。ページの大半を占めるエリアのため、ここの構成次第でサイトの印象を大きく左右することになります。
Webサイトの「顔」でもあるメインビジュアルは「何のサイトなのか」「誰に何を伝えたいのか」を明確にする役割があります。簡潔に、かつユーザーに刺さるようなデザインを心がけましょう。ちなみに似た言葉に「ファーストビュー」がありますが、こちらはパソコンやスマホでページを開いたときにスクロールせずに見える範囲のことを指します。メインビジュアルはファーストビューの構成要素です。
▼具体例をCHECK!HIGH-FIVEのメインビジュアルができるまで
【4P・プロモーション戦略】3秒でユーザーの心をつかむWebサイトファーストビューを作るには?|クリエイターが知っておきたい実践マーケティング術|HIGH-FIVE note編集部
―フッター
フッターはサイトマップとして使用したり、会社概要や運営元、プライバシーポリシー、コピーライト、最近ではTwitterやInstagramなどのSNSのリンクなどを配置したりします。サイト内を回遊するきっかけになりユーザーの滞在時間が伸ばせる、「誰がこのサイトを運営しているか」を明記することでサイトの信頼性に繋がる、などの効果があります。
ページの下部にあり、ユーザーの目に触れる機会が少ないからといって、フッターの設定を疎かにしてはいけません。ユーザーの体験を向上させ、満足感を高めるために大切な役割を担っているのです。
Webデザインツールに関する用語
Webデザインツールとは、Webサイトそのものを作成したり、サイトに表示されるデザイン、掲載する画像やイラストなどを作成したりするために使用されるツールです。Webデザイナーであれば主に、Adobe IllustratorやAdobe Photoshopなどの使用頻度が高いでしょう。
またデザインツールは用途によって使い分けることができます。細かいイラスト作成であればAdobe Illustrator、画像編集や幅広いデザインであればAdobe Photoshop、コーディングが必要であればAdobe Dreamweaver、ワイヤーフレームの作成であればAdobe XD、動画作成であればAdobe Premiereなどが使用されます。
このようにデザインソフトはAdobe製品が強いのですが、UIUXデザインが重要視され始めたことにより、2016年に発表されたFigmaユーザーも増えてきています。機能はAdobe XDに類似しており、UIデザインやワイヤーフレームの作成が可能です。無料で利用できることや、一つのファイルを複数人で編集できることなどからビジネスシーンに普及してきています。
最近ではWebデザイナー採用時にadobeスキルと合わせて、Figmaの使用経験も求められることもあるため、両方のスキルを身に付けておくと転職活動に有利に働くでしょう。
<主なデザインソフト>
Adobe Illustrator
Adobe Photoshop
Adobe Dreamweaver
Adobe XD
Abobe Premiere
Figma
コンテンツ管理(CMS)に関する用語
CMSとは、Contents Management System(コンテンツ・マネジメント・システム)の略で、Webサイトのコンテンツ(テキストや画像、デザイン、レイアウトなど)を一括保存・管理するシステムのことです。専門的な知識が無くてもサイト構築や更新が可能です。
最近では「ヘッドレスCMS」というワードがトレンドになっていますが、フロントエンドとバックエンドが繋がっている従来のCMSとは異なり、バックエンド側だけを管理することができることが大きな特徴です。表側に影響されないため、表示速度の速さやバックエンドに集中して開発、改修できることがメリットです。一方で、フロントエンドを構築したり、裏側のヘッドレスCMSと自作のフロントエンドを繋ぎこむ技術が必要になるため、開発コストがかかるというデメリットもあります。
<主なCMS>
―オープンソース型
一般にソースコードが開示されており、無料で使用することが可能。しかしオープンソースゆえに脆弱性が高く、不正アクセスやサイバー攻撃の対象になる恐れもあります。
(例)Word press、Drupalなど
―独自開発型
企業が開発したCMSツールで、有料で提供されているものがほとんど。ベンダーがセキュリティ対策や不具合などへのサポートを保証しているため、法人でも安心して使うことができます。
Webサイトデザインに関する用語
Webデザイナーが使用するデザイン用語には様々な種類がありますが、今回は主にWebサイト制作で使用されるワードを解説します。
―ハンバーガーメニュー
ハンバーガーメニューとは、三本線のアイコン「≡」で表示されるナビゲーションメニューのことです。省スペースであることから、スマートフォン向けのWebサイトやアプリで良くみられます。
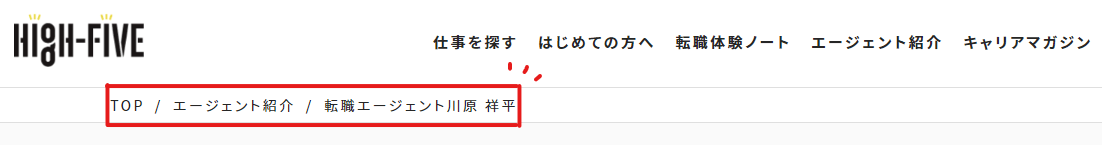
―パンくずリスト
パンくずリストとは、ユーザーが今どこにいるかを視覚的にわかりやすく表示したナビゲーションのことです。サイトの使いやすさが向上するのはもちろん、検索エンジンがクロールしやすくなることでSEOに好影響をもたらします。
―ホワイトスペース
ホワイトスペースとは、何もデザインされていない「余白」のことを表し、イラストの間、段落の間、文字の間、写真の間に存在します。ホワイトスペース=無駄な空間ではなく、有効活用することで、重要な部分に注意を引くことが出来たり、情報の誘導が出来たりします。CSS内ではマージンという呼び方をします。
―カーニング
カーニングとは、隣り合う文字の間隔の調整を意味します。文字の右側だけが狭くなるのが特徴で、微調整が可能です。似た言葉に「トラッキング」がありますが、こちらは文章全体の文字間隔を一括で調整できる機能のことです。カーニング次第でデザインの印象が大きく変わるので、周りのデザインにあわせて調整することが大切です。
―カラム
Webサイト制作におけるカラムとは「段組み」という意味で、サイトの構成を指します。1カラムレイアウト(シングルカラムレイアウト)、2~3カラムレイアウト(マルチカラムレイアウト)などがあります。
近年WebサイトはPCでなくスマートフォンなどで見られることがほとんどになりました。その影響もあり、PC向けにマルチカラムで制作されていた時代から、最初からスマートフォン向け(モバイルファースト)にデザインされることが多くなり、レイアウトは1カラムが主流になってきています。
Webデザインの考え方に関する用語
Webデザインを制作するうえで「かわいい」「オシャレな」デザインを求めることも大切ですが、もっとも注力すべきことはユーザー視点にたってデザインを考えるということです。どんなに素敵なデザインを生み出しても、ユーザーにとって「伝わらない」「使いづらい」「難しい」では意味がないのです。個人の感覚ではなく、根拠に基づいたデザインができるようにデザインの理論についてしっかり理解しておくようにしましょう。
―UI
UIとはユーザーインターフェースの略で、ユーザーがサービス・機能を利用する際の接点のことです。ブラウザに表示される画面デザイン(画像、テキスト、アイコンなど)そのものを指します。Webデザインが見た目の美しさを重視するのに対し、UIデザインは機能性を重視します。
―UX
UXとはユーザーエクスペリエンスの略で、サービス・機能を使うユーザーの体験全てを表します。UIによって得られる体験もその中に含まれます。
―アクセシビリティ
アクセシビリティとは、どんな人でも誰でもが等しく使えることを目的とした概念のことです。
―ユーザービリティ
ユーザービリティとは、プロダクトのターゲットになる特定のユーザーが使いやすくなることを目的とした概念のことです。UIデザインの指標になります。
―人間中心設計(HCD)
人間中心設計とは、人間=ユーザーを中心としたものづくりやデザイン思考のことであり、国際規格であるISOにおいても定義されています。ユーザーに良い体験を提供するのがUXなので、人間中心設計はそれを達成するための手段といえます。
近年日本ではHCDの専門家を増やすべく資格認定制度を推し進めており、企業では資格保持者をプロジェクトリーダーに配置するなど浸透に向けて様々な取り組みをしています。
<主なHCD資格>
ー人間中心スペシャリスト
人間中心設計スペシャリスト:人間中心設計・ユーザビリティ関連従事者としての実務経験が、2年以上あることが必須。
ー人間中心設計専門家
人間中心設計・ユーザビリティ関連従事者としての実務経験が、5年以上あることが必須。
▼詳しくはこちらをCheck!
人間中心設計専門家とは | 認定制度 | HCD-Net (hcdnet.org)
>>Webデザイナーの仕事を見る
>>Webデザイナーの転職体験談を見る
ーーーーーーーーーーーーーーーーーーーーーーーーーーー
【あわせて読みたい】
【初心者必見】Web広告用語集 重要なワードを厳選して解説
ーーーーーーーーーーーーーーーーーーーーーーーーーーー
この記事を書いた人

HIGH-FIVE編集部

クリエイティブ業界に精通した転職エージェントが、一人ひとりの転職活動をきめ細かくフォロー。
ご登録いただくことで、あなたの強みを引き出し、企業との本質的なマッチングを叶えます。